Excited to announce the launch of our latest feature in Funnels and Websites Builder Editor – the ability to add shadows to your elements effortlessly. This new functionality allows you to enhance the visual appeal of your funnels and websites with customizable box shadows and text shadows.
What’s New? 👀
Add Box and Text Shadows 🌟
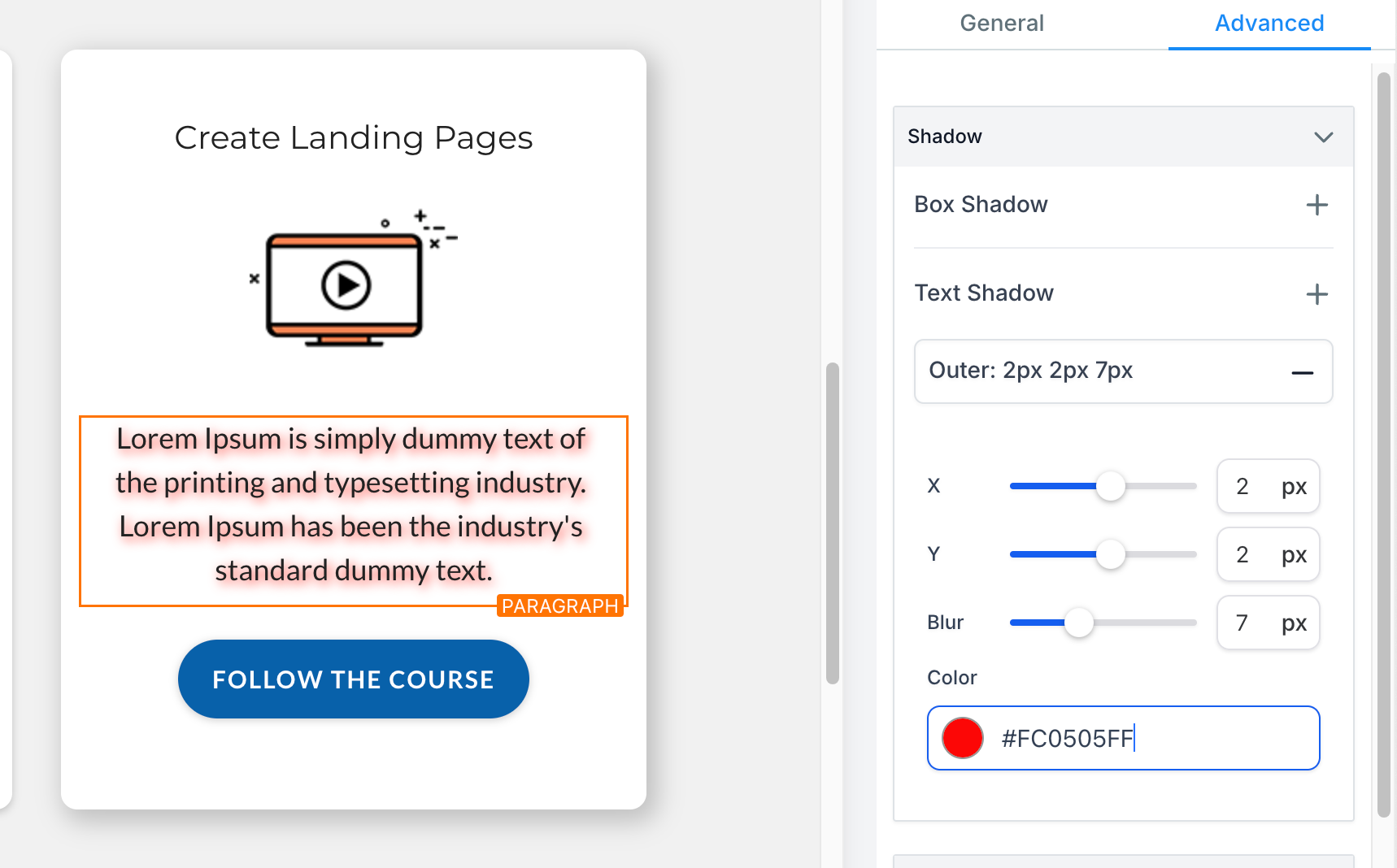
- Versatile Shadow Options: Apply box shadows to all elements such as text, headings, paragraphs, images and buttons. Text shadows can be added to text-based elements for more depth and dimension.
- Advanced Customization: Access shadow settings through the advanced tab and tailor shadows to fit your design needs.
User-Friendly Shadow Editor 🎨
- Two Sections: Choose between box shadow and text shadow with easy-to-use dropdowns.
- Easy Default Settings: Click the plus button to apply a default outer shadow with preset values. Customize further with specific settings.
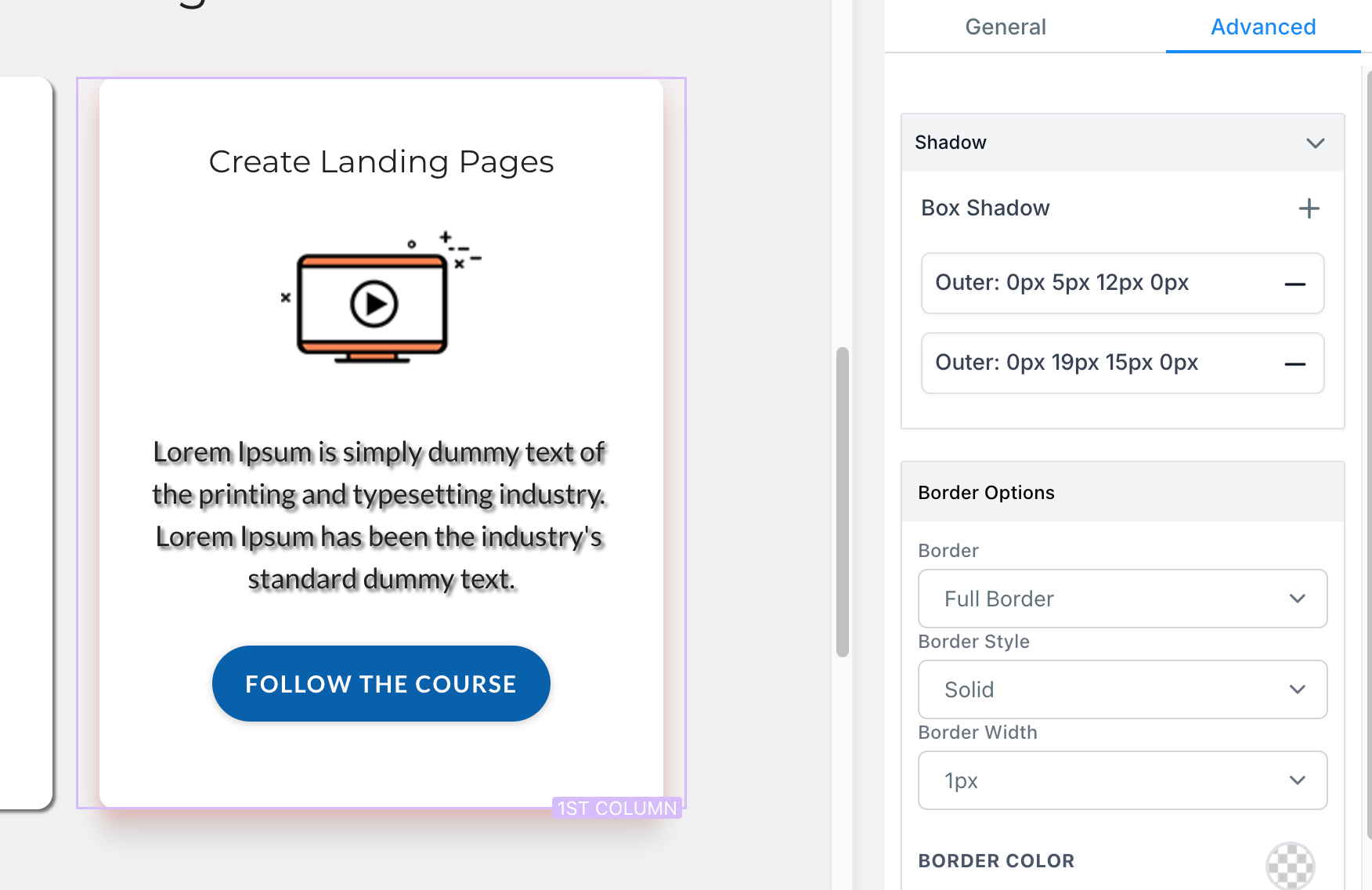
- Multiple Shadows: Add multiple shadows to any element by clicking the plus button for more complex designs.
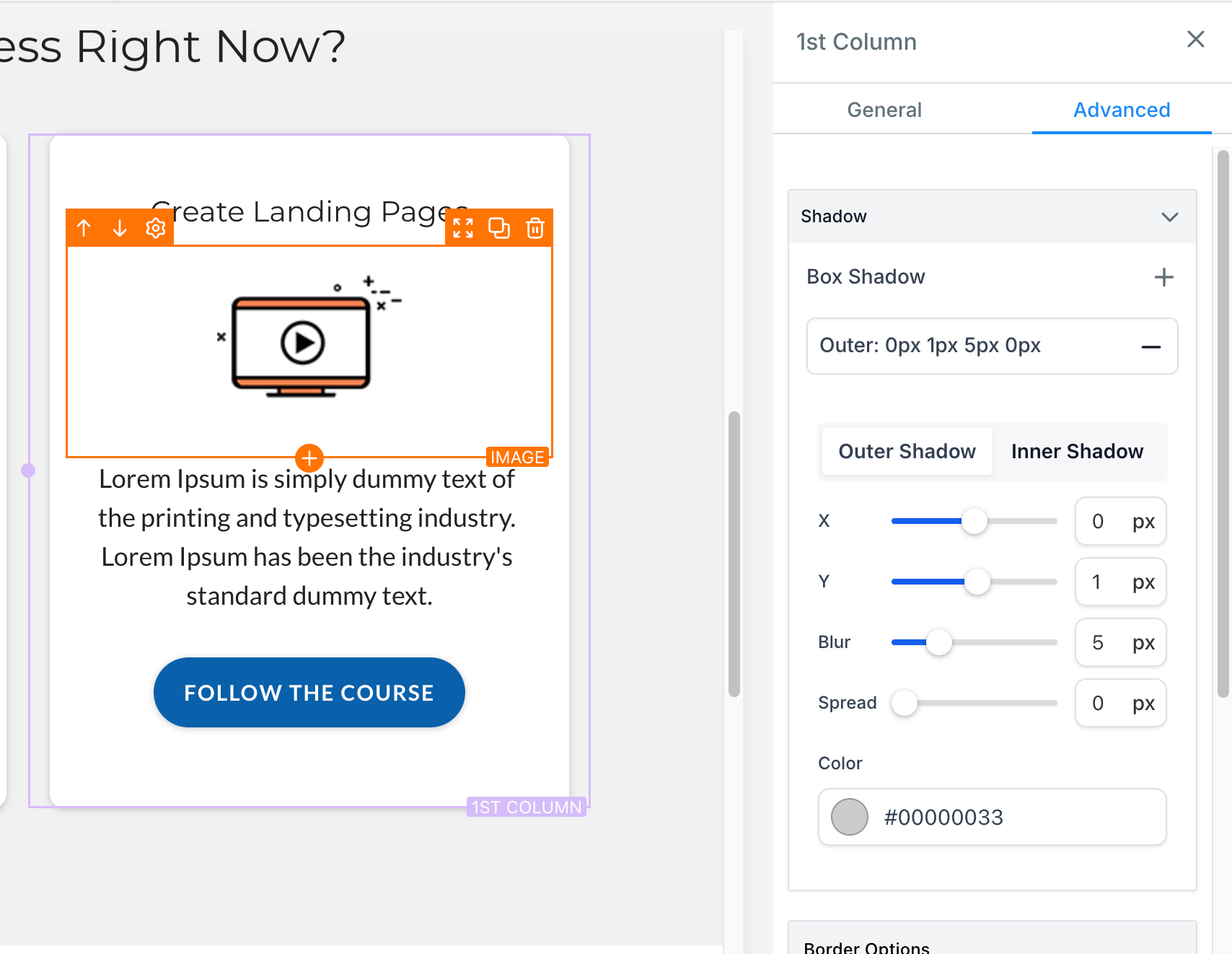
- Detailed Customization: Edit each shadow by selecting whether it’s outer or inner, and adjust X value, Y value, Blur, Spread, and Color.
Enhanced Customization Parameters 😎
- Outer vs Inner Shadow: Outer shadows create a sense of elevation and depth, making elements appear raised above the background. Inner shadows add a recessed effect, giving the illusion of depth within the element.
- X Value: Controls horizontal shadow offset.
- Y Value: Controls vertical shadow offset.
- Blur: Determines the sharpness or softness of the shadow.
- Spread: Expands or contracts the shadow size.
- Color: Chooses the shadow color to match your design palette.
How to Use? 🤔
- Access the Advanced Tab: Open the funnel or website builder editor and navigate to the advanced tab.
- Open the Shadow dropdown: Click on the shadow heading at the top to reveal the shadow editor dropdowns.
- Select Shadow Type: Choose between box-shadow or text-shadow by clicking the plus button next to each title. (Text shadow is only applicable to text-based elements)
- Apply Default Shadows: A default outer shadow will be applied with preset values. Adjust as needed.
- Add Multiple Shadows: Click the plus button to add more shadows for a single element.
- Edit Shadows: Click on the title of each shadow to customize settings like outer/inner, X value, Y value, Blur, Spread, and Color.
- Combine Shadows: Experiment with different combinations for unique visual effects.
Introducing shadows to your web design toolkit allows you to create more engaging and visually appealing websites and funnels. Shadows enhance the depth and dimension of elements, making them stand out and improving the overall user experience. By offering customizable options, we aim to provide you with the flexibility to design your funnels and websites exactly how you envision them, adding that extra touch of sophistication and professionalism.
Start using the new shadow feature today and elevate your designs to the next level! 🚀
Happy Designing! 🎨