Blog Site Builder now supports the following elements
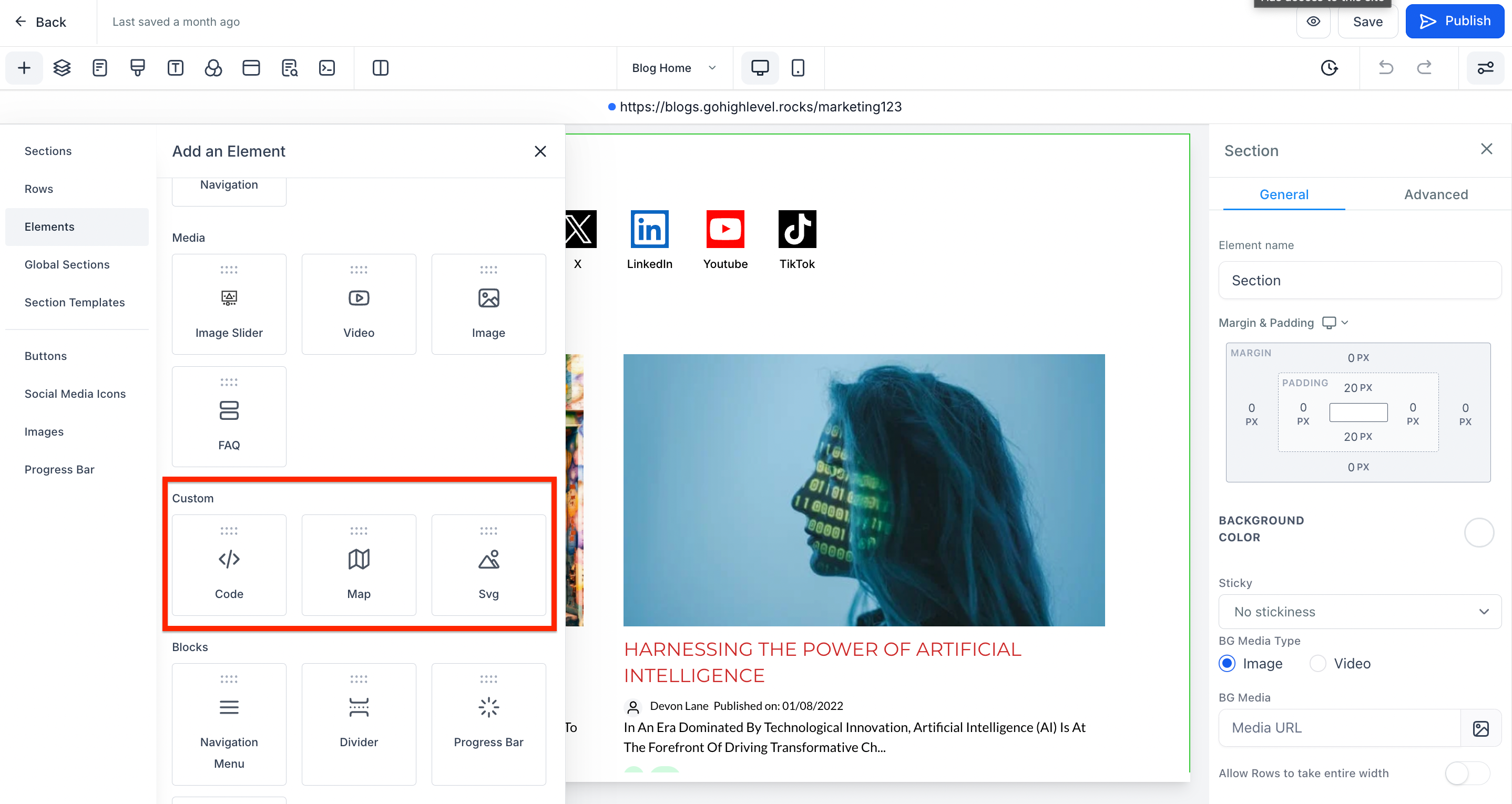
- Custom Code – Add your custom code footer, headers, and other elements to share between funnels, websites, and blogs using Saved Sections
- SVG – Add any SVGs to your blog builder
- Map – Add a map inside the landing page to reflect specific locations

How to add the elements?
- Go to Sites > Blogs
- Go to the blog you would like to edit
- Click on the name of the blog
- There will be a button to “Edit Blog Site”, click on it
- Click on the Plus icon + to add more elements like code or svg or map.
